Difuminar las esquinas de una imagen con ImageMagick
El operador -vignette sombrea y difumina con una imagen circular las esquinas de una imagen.
Para verlo claro, vamos a crear una imagen de un color uniforme:
convert -size 800x445 xc:LightBlue lienzo.jpg

El operador -vignette tiene dos operadores que, teóricamente, son el radio de difuminado y la cantidad de difuminado. Sin embargo, si usamos un valor de 0 en los valores nos encontramos con un resultado curioso.
Probamos con un valor de 0 en el primer parámetro:
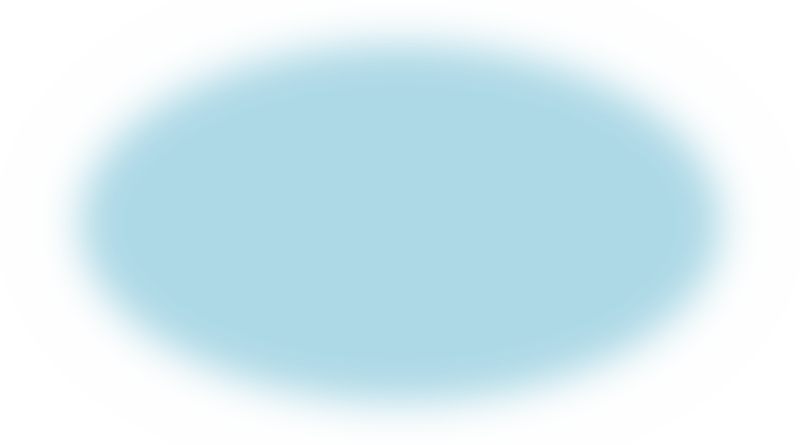
convert lienzo.jpg -vignette 0x100 vignette_0_100.jpg

Y ahora probamos con un valor de 0 en el segundo parámetro:
convert lienzo.jpg -vignette 100x0 vignette_100_0.jpg

Y ahora probaremos con un valor de 20 en el primer parámetro y 100 en el segundo:
convert lienzo.jpg -vignette 20x100 vignette_20_100.jpg

Y al revés. 100 en el primer parámetro y 20 en el segundo:
convert lienzo.jpg -vignette 100x20 vignette_100_20.jpg

Una vez vistos los parámetros, vamos a ver otras modificaciones que podemos hacer con -vignette, como cambiar el color del marco difuminado con -background:
convert lienzo.jpg -background Black -vignette 100x20 vignette_100_20_negro.jpg

O hacerlo transparente:
convert lienzo.jpg -background Transparent -vignette 100x20 vignette_100_20_transparente.png