Convertir un color en transparente con ImageMagick
Vamos a ver cómo hacer que las zonas de un determinado color pasen a ser transparentes con ImageMagick,
Vamos a crear una imagen con un texto y, a partir de esa imagen, vamos a ver cómo hacer que un color sea transparente:
convert -size 800x445 -background red -gravity Center -fill black -font Verana-Bold -pointsize 100 label:"Transparente" fondo_rojo_letras_negras.jpg

Ahora vamos a transformar en transparente el texto:
convert fondo_rojo_letras_negras.jpg -fuzz 10% -transparent black fondo_rojo_letras_transparentes.png
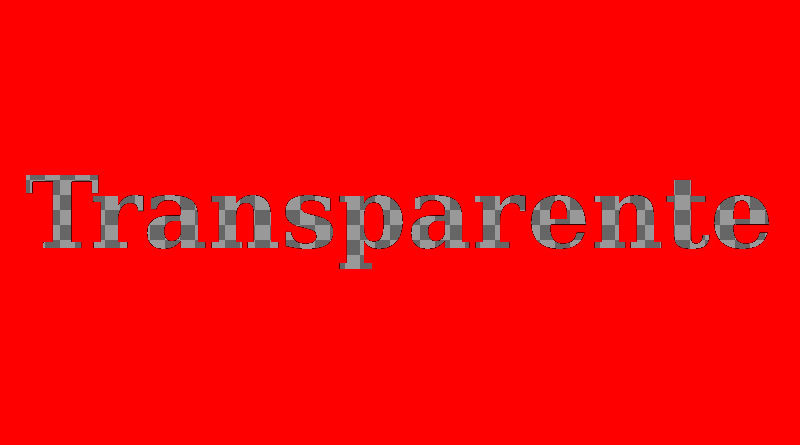
He puesto -fuzz 10% para que capte bien el color negro y sus matices. Y, muy importante, el formato de la imagen de salida es png, para que admita transparencia. Vamos a ver cómo queda abriéndola con display para que se vea los cuadritos de la transparencia:

Veamos qué pasaría si no ponemos -fuzz 10%:
convertay fondo_rojo_letranegras.jpg -transparent black fondo_rojo_letras_transparentes_sin_fuzz.png

Lo mismo con el color rojo:
$ convert fondo_rojo_letras_negras.jpg -fuzz 10% -transparent red fondo_transparente_letras_negras.png

Como vemos, deja un pequeño reborde rojo. Para solucionarlo tenemos dos posibilidades, o bien subir el porcentaje de -fuzz o bien en lugar de generar una imagen en jpg, hacerlo en png:
$ convert -size 800x445 -background red -gravity Center -fill black -font Verana-Bold -pointsize 100 label:"Transparente" fondo_rojo.png $ convert fondo_rojo.png -fuzz 10% -transparent red fondo_transparente.png $ display fondo_transparente.png





