Uso de máscaras en ImageMagick
Antes de explicar cómo trabajar con máscaras con ImageMagick vamos a ver qué es eso de las máscaras.
Las máscaras son imágenes, casi siempre en blanco y negro o escala de grises que convierten áreas de otra imagen en opacas o transparentes en función de las áreas blancas y negras de la máscara. Las máscaras se suelen usar al componer una imagen a partir de otras dos, una actúa de fondo y la otra es a la que se le aplica la máscara para definir qué zonas han de ser visibles y qué zonas han de ser transparentes y, por lo tanto, que se vea el fondo.
Los grises actúan como áreas translúcidas, siendo más o menos opaco en función de si es más o menos claro.
En ImageMagick, las áreas blancas de la máscara serán las áreas opacas de la imagen a superponer y las áreas negras de la máscara, las zonas transparentes de la imagen a superponer.
También hay que tener en cuenta que a la hora de superponer las imágenes, la primera imagen indicada a composite, que es el comando de ImageMagick con el que crearemos la combinación de imágenes, será la capa superior y la segunda imagen, el fondo.
Vamos a crear dos imágenes uniformes a las que voy a llamar superior.png y fondo.png para que se vea bien cómo trabaja ImageMagick con las máscaras:
convert -size 800x442 xc:VioletRed superior.png

convert -size 800x442 xc:YellowGreen fondo.png

Y ahora vamos a crear una máscara:
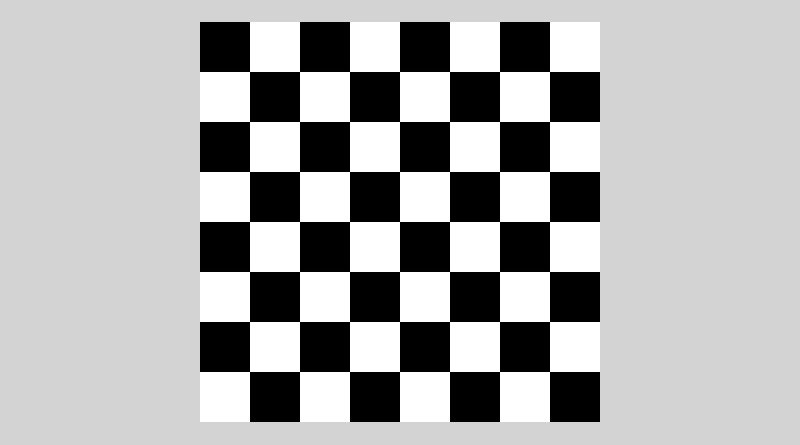
convert -size 800x445 pattern:Gray5 mascara.png

Como vemos, la máscara tiene mucha parte negra y poca blanca, por lo que debería dejar mucha parte transparente y poca opaca. Veamos si ocurre así:
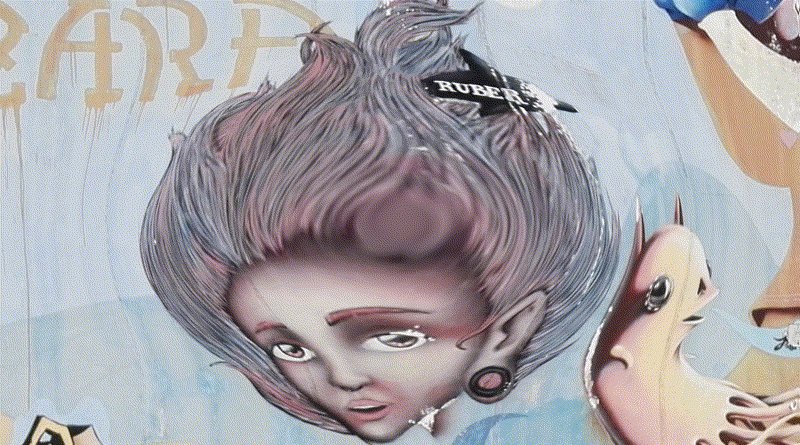
composite superior.png fondo.png mascara.png imagenfinal.png

Y como vemos, la imagen superior está casi toda transparente y se ve un porcentaje muy importante de la imagen de fondo. Por lo tanto, el efecto ha salido tal y como esperábamos.
Ahora, para comprobar cómo trabaja composite con grises en la máscara, vamos a crear una imagen en blanco y negro y vamos a aplicarle unos desenfoques de movimiento bastante extremos:
convert \( -size 400x222 xc:white xc:black -append \) \( -size 400x223 xc:black xc:white -append \) +append -motion-blur 100x100+90 -motion-blur 200x200+180 -gravity Center -extent 800x445 mascara_con_grises.png

Y ahora vamos a usar esta imagen como máscara:
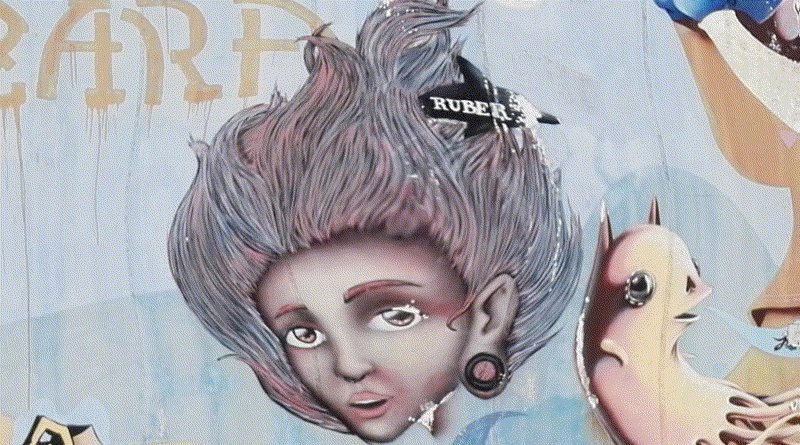
composite superior.png fondo.png mascara_con_grises.png imagen_final_con_grises.png

De nuevo, vemos cómo las zonas blancas mantiene la opacidad, las negras, las convierte en transparente, viéndose la imagen de fonto y las zonas grises más opacas cuanto más claro es el gris.





Pingback: Las distintas formas de componer (combinar) dos imágenes con ImageMagick – Linux en Español