Las distintas formas de componer (combinar) dos imágenes con ImageMagick
Para superponer o combinar imágenes con ImageMagick, tenemos el comando composite que, sin operadores superpone una imagen a otra, pero ImageMagick tiene multitud de posibilidades a la hora de combinar imágenes. Podemos listarlas con convert -list compose:
$ convert -list compose Atop Blend Blur Bumpmap ChangeMask Clear ColorBurn ColorDodge Colorize CopyBlack CopyBlue CopyCyan CopyGreen Copy CopyMagenta CopyOpacity CopyRed CopyYellow Darken DarkenIntensity DivideDst DivideSrc Dst Difference Displace Dissolve Distort DstAtop DstIn DstOut DstOver Exclusion HardLight HardMix Hue In Lighten LightenIntensity LinearBurn LinearDodge LinearLight Luminize Mathematics MinusDst MinusSrc Modulate ModulusAdd ModulusSubtract Multiply None Out Overlay Over PegtopLight PinLight Plus Replace Saturate Screen SoftLight Src SrcAtop SrcIn SrcOut SrcOver Stereo VividLight Xor
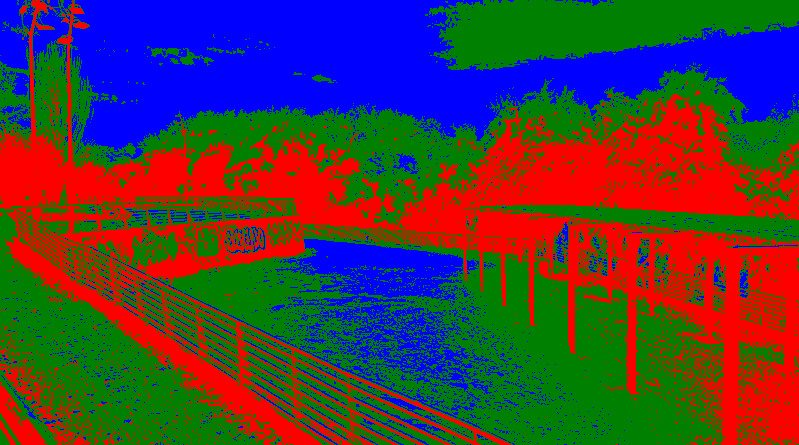
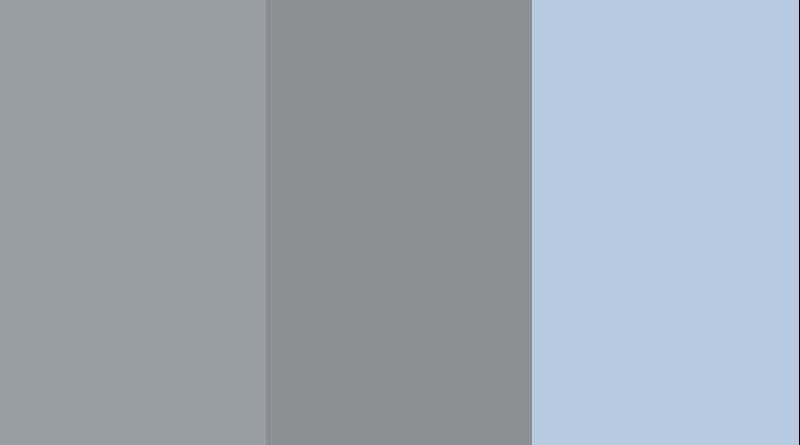
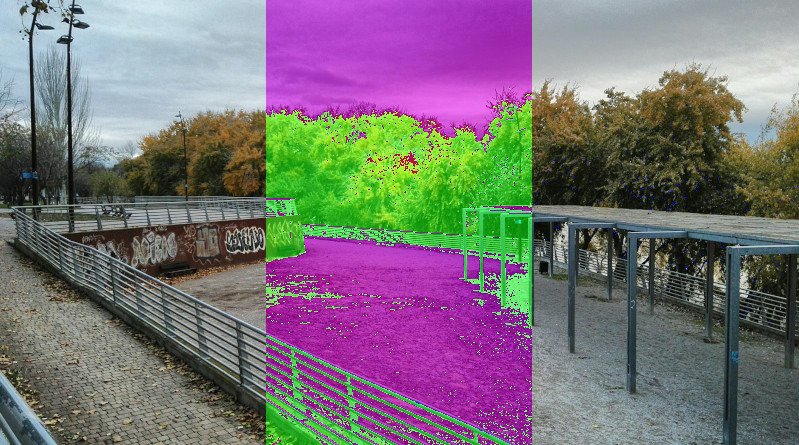
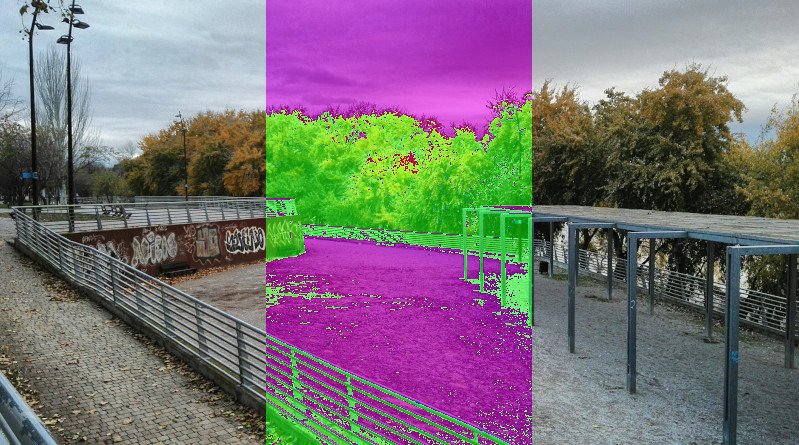
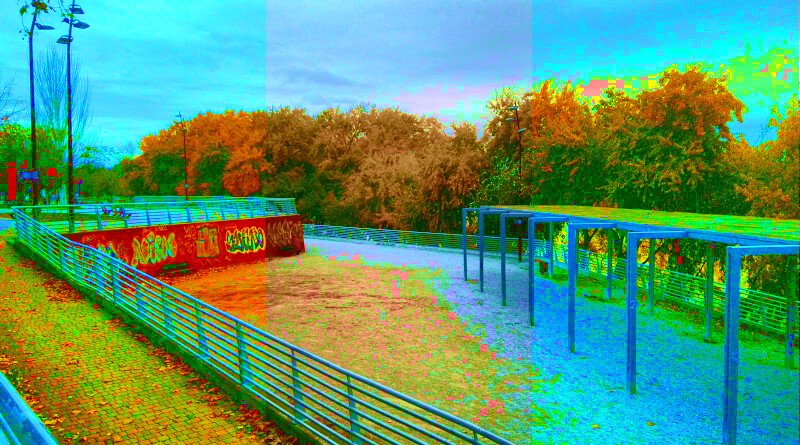
Para ver cómo opera cada uno de estos valores, vamos a partir de esta imagen en la que tenemos grandes áreas grises y algunos detalles con color:

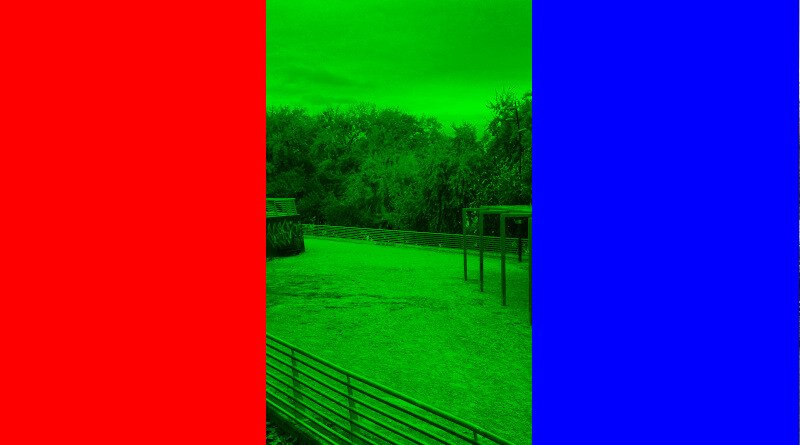
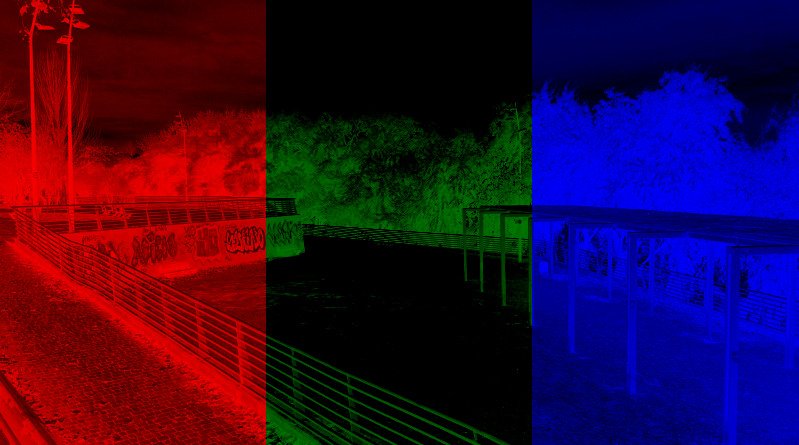
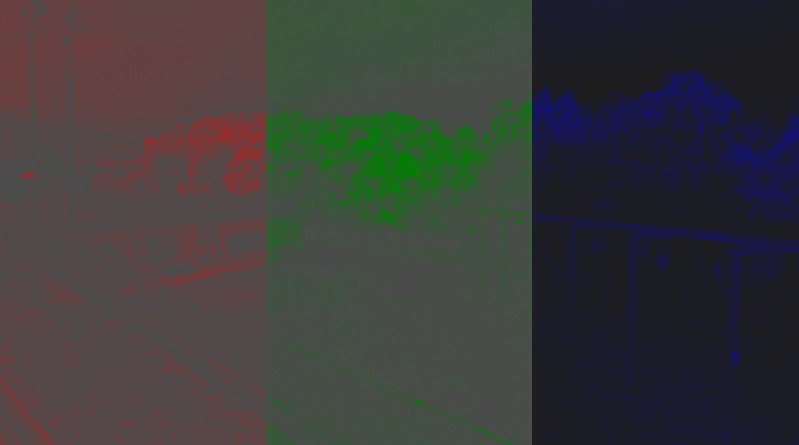
Y para generar mucho contraste, vamos a crear un lienzo con franjas de color rojo, verde y azul:
convert -size 266x445 xc:red xc:green -size 267x445 xc:blue +append rgb.jpg

Dadas las dos imágenes, vamos a combinarlas.
Atop
Si la imagen de fondo es completamente opaca (sin transparencia), esta operación actuará exactamente como la composición normal ‘Over‘. Solo difiere cuando el fondo contiene una transparencia que también recorta la superposición.
composite -compose Atop paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Atop.jpg

composite -compose Atop rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Atop.jpg

Blend
Fusiona las dos imágenes dando el mismo resultado si se le indica uno u otro orden:
composite -compose Blend paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Blend.jpg

Blur
Superpone la segunda imagen a la primera:
composite -compose Blur rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Blur.jpg
Bumpmap
Convierte la primera imagen en escala de grises antes de superponer a la segunda, por lo que oscurecerá la imagen en cualquier lugar donde la imagen de origen esté oscura.
composite -compose Bumpmap paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Bumpmap.jpg

ChangeMask
Este es un método inusual que solo hará que píxeles específicos en la imagen de destino sean completamente transparentes. Es decir, convertirá en transparentes los píxeles de la imagen de destino que coinciden con la imagen de origen dada.
Clear
Este es un método de composición inusual que esencialmente ignora la imagen superpuesta por completo y solo borra la imagen de fondo.
Genera una imagen negra.
ColorBurn
El resultado es que la imagen de fondo se oscurece con una imagen de enmascaramiento oscura, mientras que el blanco no produce oscurecimiento.
composite -compose ColorBurn paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_ColorBurn.jpg

composite -compose ColorBurn rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_ColorBurn.jpg

ColorDodge
Este método de composición utiliza la imagen de superposición de origen como una máscara que protege la imagen de fondo de la «exposición a la luz» durante largos períodos de tiempo. Las partes expuestas a una máscara más clara se aclaran (o se esquivan), mientras que las áreas negras no producen ningún cambio.
composite -compose ColorDodge paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_ColorDodge.jpg

composite -compose ColorDodge rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_ColorDodge.jpg

Colorize
Copia el color, tono y saturación en la imagen de destino.
composite -compose Colorize paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Colorize.jpg

composite -compose Colorize rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Colorize.jpg

CopyBlack
Copia el canal negro en imágenes CMYK.
CopyBlue
Copia el canal azul en imágenes RGB:
composite -compose CopyBlue paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyBlue.jpg

composite -compose CopyBlue rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_CopyBlue.jpg

CopyCyan
Copia el canal cian en imágenes CMYK. En RGB el canal Cian es equivalenta al canal ‘Rojo’. Lo mismo para los canales ‘Verde’ y ‘Magenta’, y los canales ‘Azul’ y ‘Amarillo’.
composite -compose CopyCyan paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyCyan.jpg

composite -compose CopyCyan rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_CopyCyan.jpg

CopyGreen
Copia el canal verde.
composite -compose CopyGreen paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyGreen.jpg

composite -compose CopyGreen rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_CopyGreen.jpg

Copy
Este operador reemplaza completamente la imagen de fondo con la imagen superpuesta, pero no toca la imagen de fondo fuera del área superpuesta. Es decir, limita sus capacidades de copia solo al área superpuesta y nada más. Esto le permite recortar una pequeña sección de una imagen más grande, trabajar en la imagen más pequeña para aumentar la velocidad y luego ‘copiar’ los resultados nuevamente en la imagen más grande sin tocar las otras áreas de esa imagen. Esto, a su vez, le permite optimizar el procesamiento de imágenes de imágenes muy grandes.
composite -compose Copy paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Copy.jpg

CopyMagenta
Copia el canal magenta en CMYK o verde en RGB:
composite -compose CopyMagenta paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyMagenta.jpg

composite -compose CopyMagenta rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_CopyMagenta.jpg

CopyOpacity
Copia el canal de transparencia de la imagen de origen en la imagen de destino.
composite -compose CopyOpacity paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyOpacity.jpg

CopyRed
Copia el canal rojo.
composite -compose CopyRed paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyRed.jpg

composite -compose CopyRed rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_CopyRed.jpg

CopyYellow
Copia el canal amarillo en CMYK o azul en RGB:
composite -compose CopyYellow paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_CopyYellow.jpg

composite -compose CopyYellow rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_CopyYellow.jpg

Darken
Compara los valores de color de la imagen de origen y de destino y toma el valor más oscuro.
composite -compose Darken paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Darken.jpg

DarkenIntensity
Compara la intensidad de los píxeles en las dos imágenes, y selecciona los valores de píxeles en función de ese resultado.
Eso significa que no se agregarán nuevos colores a las imágenes, aunque la nueva imagen será una mezcla de los colores de ambas imágenes. Tampoco importa el orden de las imágenes, excepto que el tamaño y los metadatos provienen de la imagen de destino.
composite -compose DarkenIntensity paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_DarkenIntensity.jpg

DivideDst
Es equivalente a ColorDodge negado, es decir, una superposición de negro puro no cambia la imagen, mientras que una superposición de blanco puro hará que todos los colores de fondo sean blancos, excepto los que eran negros puros.
composite -compose DivideDst paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_DivideDst.jpg

composite -compose DivideDst rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_DivideDst.jpg

DivideSrc
Igual que DivideDst, pero intercambiando la posición de las entradas.
composite -compose DivideSrc paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_DivideSrc.jpg

composite -compose DivideSrc rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_DivideSrc.jpg

Dst
Este operador no hace nada. La imagen de origen o superpuesta se ignora por completo y el destino o imagen de fondo no se modifica.
El uso real del método es como un medio para desactivar una operación de composición alfa en otros operadores de imagen.
composite -compose Dst rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Dst.jpg

Difference
La imagen resultante es la diferencia absoluta en los valores de color, por lo que da igual el orden, el resultado será igual.
composite -compose Difference paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Difference.jpg

Displace
composite -compose Displace paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Displace.jpg

Dissolve
Superpone la primera imagen sobre la segunda respetando, si la hay, la transparencia:
composite -compose Dissolve paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Dissolve.jpg

Distort
Convierte el valor de color LUT directamente en una coordenada en la imagen de origen desde la que buscar el color que se utilizará. No importa dónde esté el color en la LUT, cada color se refiere al punto de búsqueda exacto que se debe usar. Las imágenes LUT de distorsión tendrán un gradiente de colores, pero cualquier deformación o distorsión de ese gradiente logrará el mismo efecto cuando se aplique el mapa.
composite -compose Distort rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Distort.jpg

DstAtop
Superpone la segunda imagen sobre la primera:
composite -compose DstAtop rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_DstAtop.jpg

DstIn
Elimina la forma de la imagen superpuesta de la imagen de fondo, siempre que tenga distinto tamaño o canal alfa:
composite -compose DstIn rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_DstIn.jpg

DstOut
Genera la máscara opuesta al recorte de DstIn, dejando el resto en negro.
DstOver
Es equivalente a colocar la imagen de superposición de origen debajo del destino. El resultado es que sólo las partes de nuestra imagen de origen o de superposición que no están ocultas por la imagen de destino o de fondo serán visibles, ya que se asomarán por debajo. Esto no es exactamente lo mismo que Over con imágenes intercambiadas, ya que el tamaño, el posicionamiento y otros metadatos de la imagen aún provienen de la imagen de fondo o de destino.
Exclusion
composite -compose Exclusion paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Exclusion.jpg

composite -compose Exclusion rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Exclusion.jpg

HardLight
Agrega efectos de iluminación en escala de grises a una imagen.
composite -compose HardLight paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_HardLight.jpg

composite -compose HardLight rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_HardLight.jpg

HardMix
composite -compose HardMix paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_HardMix.jpg

composite -compose HardMix rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_HardMix.jpg
Hue
Este operador copia el tono Hue de la imagen de origen para reemplazar el tono de la imagen de destino, dejando la saturación de fondo y la luminancia sin cambios.
composite -compose Hue paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Hue.jpg

composite -compose Hue rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Hue.jpg

In
Superpone la primera imagen en la segunda:
composite -compose In paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_In.jpg

Lighten
Compara los valores de color de la imagen de origen y de destino y toma el valor más claro.
composite -compose Lighten paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Lighten.jpg

LightenIntensity
Compara la intensidad de los píxeles en las dos imágenes, y selecciona los valores de píxeles en función de ese resultado. Eso significa que no se agregarán nuevos colores a las imágenes, aunque la nueva imagen será una mezcla de los colores de ambas imágenes. Tampoco importa el orden de las imágenes, excepto que el tamaño y los metadatos provienen de la imagen de destino.
composite -compose LightenIntensity paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_LightenIntensity.jpg

LinearBurn
Produce el mismo resultado que si negara todas las imágenes de entrada y salida de un método de composición ‘Linear Dodge’ o ‘Plus’. Devuelve el mismo resultado independientemente del orden de las imágenes.
composite -compose LinearBurn paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_LinearBurn.jpg

LinearDodge
Suma las dos imágenes, por lo que el resultado es igual independientemente del orden:
composite -compose LinearDodge paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_LinearDodge.jpg

LinearLight
Otro método de sombreado de imagen que es muy sensible a la imagen de sombreado superpuesta. Tiene zonas mucho más grandes de límites puros en blanco y negro.
composite -compose LinearLight paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_LinearLight.jpg

composite -compose LinearLight rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_LinearLight.jpg

Luminize
Copia la luminancia del origen al destino, dejando el tono de color (Hue) y la saturación sin cambios.
composite -compose Luminize paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Luminize.jpg

composite -compose Luminize rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Luminize.jpg

Mathematics
Toma 4 valores numéricos para permitir al usuario definir muchos métodos de composición matemáticos diferentes. Con dos imágenes devuelve una imagen en negro.
MinusDst
El resultado es una imagen sustraída de la otra.
composite -compose MinusDst paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_MinusDst.jpg

MinusSrc
El resultado es una imagen sustraída de la otra.
composite -compose MinusSrc paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_MinusSrc.jpg

Modulate
composite -compose Modulate paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Modulate.jpg

composite -compose Modulate rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Modulate.jpg

ModulusAdd
Es muy parecido al ‘Plus’ excepto que cuando el resultado excede el blanco, se vuelve negro.
composite -compose ModulusAdd paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_ModulusAdd.jpg

composite -compose ModulusAdd rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_ModulusAdd.jpg

ModulusSubtract
El operador ‘ModulusSubtract’ es el mismo que ‘Minus’ excepto que es una resta de módulo. Restar ‘blanco’ de ‘gris’ dará como resultado el ‘gris’ original, y no el negro, ya que los valores se ajustan.
composite -compose ModulusSubtract paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_ModulusSubtract.jpg

composite -compose ModulusSubtract rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_ModulusSubtract.jpg

Multiply
Es una simple multiplicación de las dos imágenes.
Esto significa que si una de las imágenes es de color blanco puro, el resultado será la otra imagen. Por otro lado, si una imagen es negra, el resultado será negro. Entre estos extremos, una imagen oscurecerá la imagen de destino en la cantidad indicada.
No importa el orden, el resultado será el mismo.
composite -compose Multiply paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Multiply.jpg

None
Superpone la segunda imagen sobre la primera sin aplicar ningún cambio.
Out
Combina las imágenes generando una nueva imagen negra.
Overlay
Este método de composición es muy inusual ya que ha sido diseñado para oscurecer y aclarar una imagen al mismo tiempo. El método que se aplica a un píxel específico se selecciona por el valor de la imagen de destino, que se puede considerar como la «máscara de iluminación». Debido a esto, el destino es generalmente una imagen en escala de grises, a la que se le agrega color.
composite -compose Overlay paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Overlay.jpg

composite -compose Overlay rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Overlay.jpg

Over
Este es el método de composición predeterminado, en el que todos piensan cuando superponen una imagen sobre otra imagen. La imagen superpuesta se coloca sobre la imagen de fondo:
composite -compose Over paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Over.jpg

PegtopLight
El método ‘Pegtop_Light’ produce un resultado casi idéntico al de ‘Soft_Light’ pero utiliza una única función suave sin ninguna discontinuidad, ni siquiera las dos menores utilizadas por ‘Soft_Light’. Debido a esto, en realidad es mucho más simple y rápido.
composite -compose PegtopLight paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_PegtopLight.jpg

composite -compose PegtopLight rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_PegtopLight.jpg

PinLight
Esta función está diseñada para preservar mejor los tonos medios de la imagen de destino, restringiendo su sombreado al sombreado superpuesto más claro y más oscuro. Supuestamente, esto simula los cambios de iluminación bruscos y agudos que resultan de una fuente de luz diminuta, en lugar de una fuente de luz más difusa y ‘más suave’.
composite -compose PinLight paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_PinLight.jpg

composite -compose PinLight rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_PinLight.jpg

Plus
Agrega los colores de la superposición al fondo, haciendo que las dos imágenes se mezclen por igual.
Sin embargo, si los colores agregados superan los límites de color, el color se recortará según los límites normales del rango de colores.
composite -compose Plus paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Plus.jpg

composite -compose Plus rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Plus.jpg

Replace
La primera imagen reemplaza a la segunda.
composite -compose Replace paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Replace.jpg

Saturate
Copia la saturación del origen al destino dejando el tono de color (Hue) y la luminancia sin cambios.
composite -compose Saturate paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Saturate.jpg

composite -compose Saturate rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Saturate.jpg

Screen
Esto es casi exactamente como ‘Multiplicar’ excepto que ambas imágenes de entrada se niegan antes de la composición, y el resultado final también se niega nuevamente para devolver la imagen a la normalidad.
Esto significa que si una de las imágenes es de color negro puro, el resultado será la otra imagen. Por otro lado, si una imagen es blanca, el resultado será blanco. Entre estos extremos, una imagen aclarará la imagen de destino en la cantidad dada.
composite -compose Screen paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Screen.jpg

SoftLight
Este método de composición agregará luces y sombras a una imagen en color existente. Sin embargo, los colores de la imagen de destino se modifican para producir un contraste más suave y un degradado más uniforme en los efectos de iluminación.
composite -compose SoftLight paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_SoftLight.jpg

composite -compose SoftLight rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_SoftLight.jpg

Src
Reemplaza completamente la imagen de fondo con la imagen superpuesta. Los colores y la transparencia del fondo se desechan por completo dejando una imagen en blanco del mismo tamaño que el destino original sobre el que se aplica la imagen de origen.
SrcAtop
Reemplaza la imagen de fondo con la imagen superpuesta.
composite -compose SrcAtop paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_SrcAtop.jpg

SrcIn
Reemplaza la imagen de fondo con la imagen superpuesta.
composite -compose SrcIn paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_SrcIn.jpg

SrcOut
Suma las salidas generando imagen en negro.
SrcOver
Superpone la primera imagen a la segunda:
composite -compose SrcOver paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_SrcOver.jpg

Stereo
composite -compose Stereo paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_Stereo.jpg

composite -compose Stereo rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_Stereo.jpg

VividLight
El método ‘Vivid_Light’ es básicamente un refinamiento menor del método ‘Linear_Light’. Lo que hace es evitar sombrear los extremos, para que los colores primarios fuertes de las imágenes sean más vivos.
composite -compose VividLight paseo_echegaray.jpg rgb.jpg paseo_echegaray_rgb_VividLight.jpg

composite -compose VividLight rgb.jpg paseo_echegaray.jpg rgb_paseo_echegaray_VividLight.jpg

Xor
Superpone dos imágenes y luego borra el área superpuesta a transparencia. Cuando las imágenes son del mismo tamaño y no tienen transparencia, genera una imagen en negro.